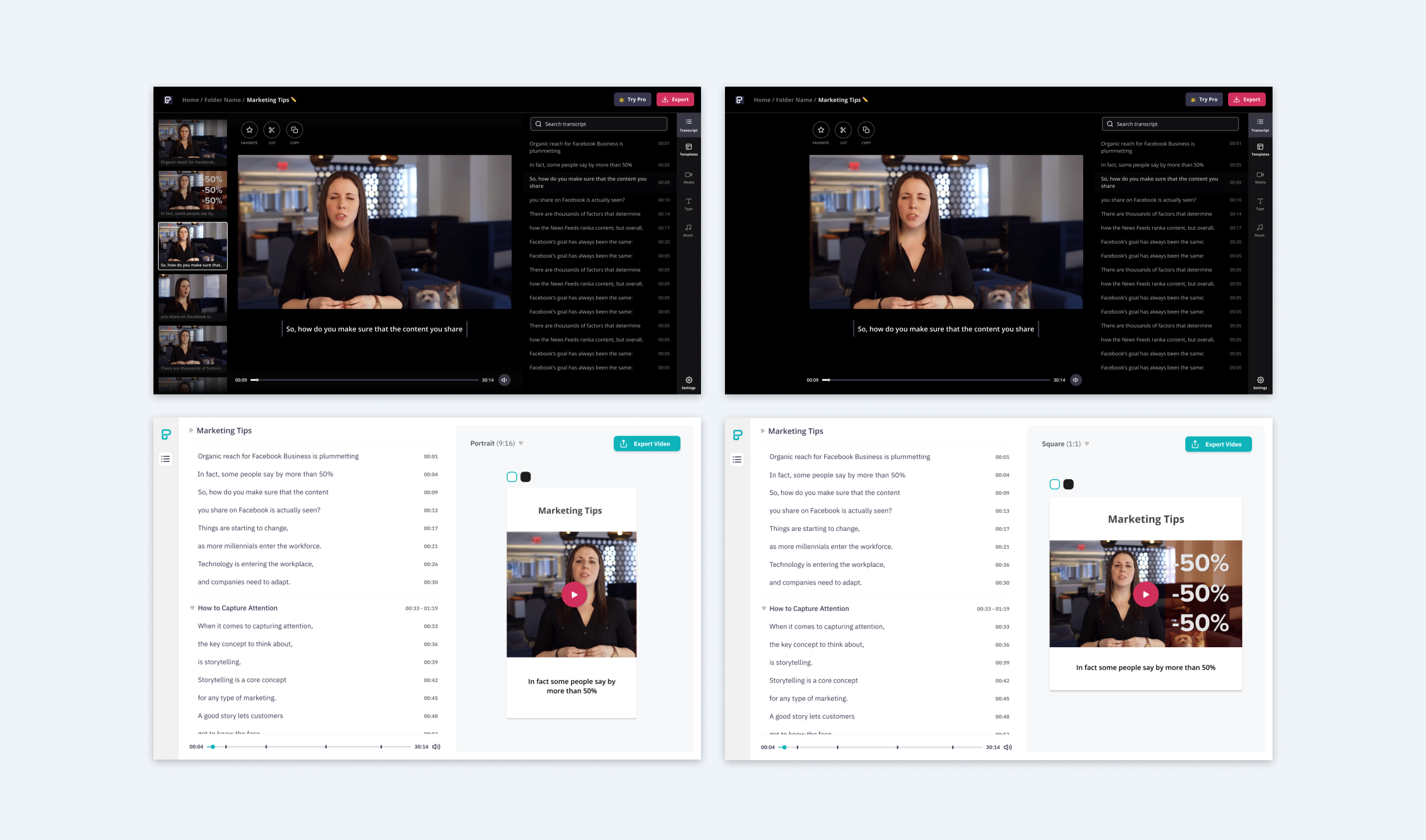
Text based interface to make video editing and styling as easy as writing a document
Dashboard interface for projects, exported clips and importing, recording options for new content
Piktostory
While working at Piktochart I was tasked with the creation of a new product for marketing professionals. With the target audience in mind I’ve interviewed 30 users who were existing customers and professionals in the field. What we’ve learned is that while the core product handled all their presentation and infographics needs they were struggling with newer mediums like video.
They wanted to create something personal and engaging by repurposing existing long-form content (often webinars) into shorter “bite-sized” videos that can redistributed on social media in order to learn what people are engaging with.
** Workflow **
Most of them were following a workflow called the content pyramid model, and had issues producing clips from long-form video content,
as it often required a freelancer or someone with video editing expertise. We set out to create a tool that anyone can pick up.
At the time machine learning technologies were popping up that allowed people edit videos via the text based transcript. It was a moment where new technologies and our user’s needs were converging.
Project Overview
** Ideation **
The idea was to bring text based video editing to the masses. Piktostory would allow them take long form videos and quickly turn them into short clips with subtitles, using templates specifically tailored for social media.
Snapshots and more traditional video editor layouts vs. text editor style approaches.
** Variations **
After interviewing 6 participants about our first attempts we learned they preferred a more straightforward interface that resembled a text editor rather than the dark interfaces of traditional video editors.
Exploring different text based interfaces.
** First Launch **
The quickly launch an alpha version we decided to save development time by using the IBM Design System and Fonts. This version was created and released after a few months to existing customers and internal users to learn more.
Alpha Release Version using the IBM Design Components.
** Beta Launch **
After the alpha release we wanted to learn more about what video editing features our users prioritised and in what order. We learned they all wanted to add their own visuals either permanently as a watermark or on top of specific segments. They also had existing (or wanted to create) intros and outros that they were using in all of their videos. We also wanted to move away from the IBM Design System and have a component library that can be shared with the core product.
Exploring different methods of highlighting and placing visuals within the transcript.
Modal vs. Sidepanel for uploading visuals.
** Release **
We launched on Product Hunt and made it to product of the day :)
After release, we prioritised features that were requested by our existing customers and worked together with different facebook groups centred around early adopters within our target audience.
Background options, templates and search & replace functionality.